【实操源码系列-C100】文件上传获取原文件名(后端方案)
发布于 2024-11-13 17:31:58
功能
1、弹窗页面里上传文件,表单里渲染文件上传控件。
2、限制只能上传jpg,png文件后缀的文件。
3、从fa_attachment表获取附件的原名称和文件大小。
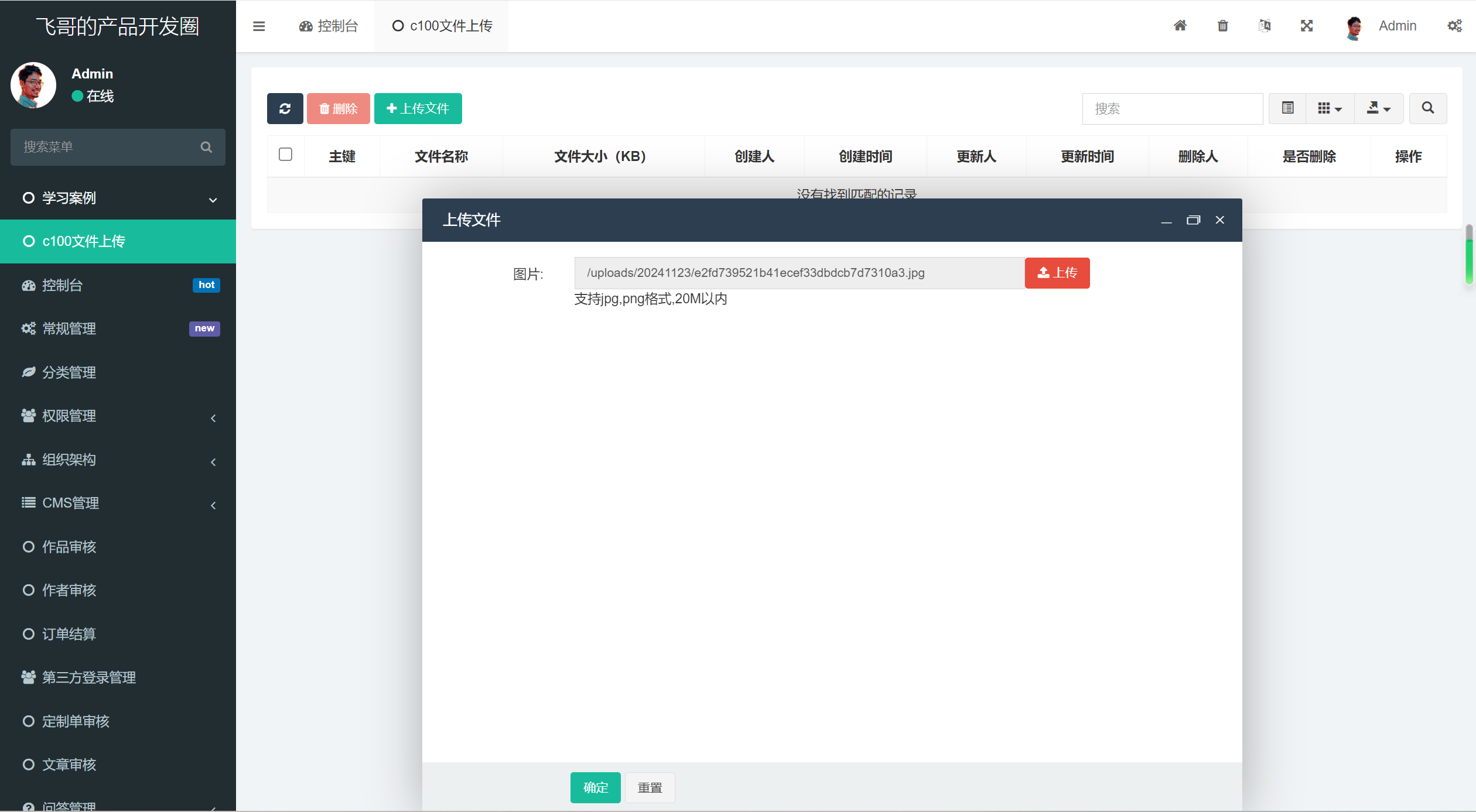
弹窗上传文件,点击按钮上传完文件显示文件路径↓
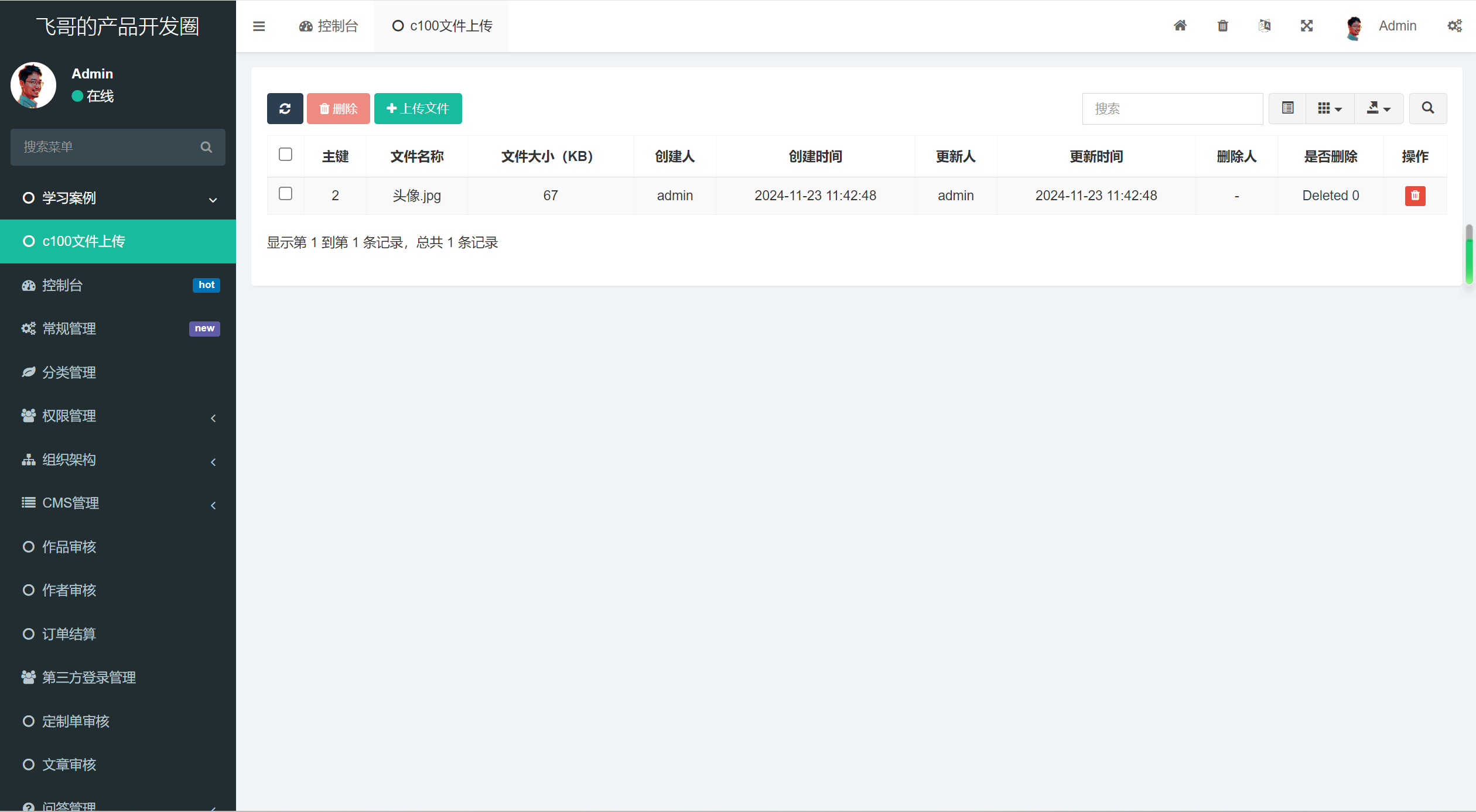
保存时,获取附件表里的原文件和文件大小写入本案例的库表↓
1、弹窗页面里上传文件,表单里渲染文件上传控件
弹窗页面uploadfile的html
关键点:为button的class设置为:plupload
<div class="form-group">
<label for="c-myfile" class="control-label col-xs-12 col-sm-2">图片:</label>
<div class="col-xs-12 col-sm-8">
<div class="input-group">
<input id="c-myfile" class="form-control" name="myfile" type="text" value="" readonly >
<div class="input-group-addon no-border no-padding">
<span><button type="button" id="plupload-myfile" class="btn btn-danger plupload" data-input-id="c-myfile" data-multiple="false" data-timeout="300000" data-maxsize="20M" data-mimetype="jpg,png"><i class="fa fa-upload"></i> {:__('Upload')}</button></span>
</div>
<span class="msg-box n-right" for="c-myfile"></span>
</div>
<div class="field-fill-tip">
<span>支持jpg,png格式,20M以内</span>
</div>
</div>
</div>弹窗表单对应js
关键点:调用了Controller.api.bindevent(),bindevent里调用了Form.api.bindevent($("form[role=form]")),在这里就会自动将表单里类名为plupload的元素渲染为文件上传控件。
var Controll = {
uploadfile: function () {
Controller.api.bindevent();
...
},
api: {
bindevent: function () {
Form.api.bindevent($("form[role=form]"));
}
}
}2、限制只能上传jpg,png文件后缀的文件
关键点:data-mimetype="jpg,png"
<button type="button" id="plupload-myfile" class="btn btn-danger plupload" data-input-id="c-myfile" data-multiple="false" data-timeout="300000" data-maxsize="20M" data-mimetype="jpg,png"><i class="fa fa-upload"></i> {:__('Upload')}</button>
内容已经隐藏, 会员等级为充电用户及以上才能查看。
0 条评论
